PARTE-1: antes de mais nada
Vamos conhecer um pouco mais sobre….. caixas, bordas, cores, plano de fundo, preenchimentos, margens, espaços em branco….. ou seja, inserir decorações na página web.
Devemos lembrar:
– qualquer tag é uma caixa com alguma coisa dentro dela (texto, imagem ou outras tags);
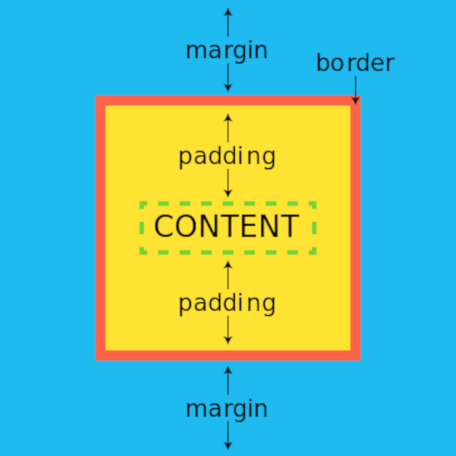
– ao redor da da caixa, estão diferentes propriedades (preenchimento, borda, cor do plano de fundo, margem,…).
– padding (preenchimento): é o espaço entre o conteúdo e a borda do conteúdo. Ou seja, é o espaço que circunda o conteúdo do elemento, dentro de uma borda definida.
– borders (bordas): linha que contorna cada lado da caixa. A propriedade border permite especificar o estilo, largura e a cor do elemento border.
– background-color (cor do plano de fundo): preenche o espaço dentro da borda. O que inclui o conteúdo e a área de padding;
– margin (margem): é o que serpara uma tag da outra. Está além do padding e da borda.


Vamos as dicas.
PARTE-2: dicas
Dica: calculando a largura de uma caixa
– a largura de 120px se refere ao conteúdo.
– deve-se considerar os dois preenchimentos (esquerdo e direito), as duas bordas e as duas margens.
– assim, a largura total do elemento na página web ocupada tela do navegador será de 120+10+10+3+3+5+5=156px
#main{
width: 120px;
padding: 10px;
border-width: 3px;
margin: 5px;
}
Dica: padding
Ver exemplos de padding.
Dica: borders
Ver exemplos de borders.
Dica: background-color
Ver exemplos:
exemplo 1 de cor de plano de fundo.
exemplo 2 de cor de plano de fundo
Dica: margin
Ver exemplos de margin.
Dica: controlando o estouro de conteúdos na caixa (propriedade overflow)
– suponha um texto longo que estoura a caixa projetada para este conteúdo. A propriedade overflow aceita quatro palavras chaves:
* visible: default. O estouro não é cortado. O conteúdo é renderizado fora da caixa do elemento.
* hidden: o estouro é cortado e o restante do conteúdo ficará invisível.
* scroll: o estouro é cortado e uma barra de rolagem é adicionada para ver o restante do conteúdo.
* auto: semelhante ao scroll, mas adiciona barras de rolagem apenas quando necessário.
#meu_overflow {
background: #3DA030;
color: red;
width: 50%;
height: 100px;
overflow: hidden;
}
<div id="meu_overflow">....conteúdo extenso...</div>
Dica: formatando cada parágrado
– 20px: espaço abaixo do parágrafo (espaço entre parágrafos).
– color: cor da letra do texto
#main p {
font: 14px Tahoma, Geneva, sans-serif;
color: #323A3F;
margin-bottom: 20px;
}
